
实现上述功能,针对症状的item最后☝️没有分割线,
首先声明一点,小程序不支持 CSS3里面的nth-child()选择器。
数据结构如下:
item.indications:[
{ id: "K29.501", name: "慢性胃炎", type: "EntityTypeDisease" },
{ id: "腹痛1", name: "腹痛1", type: "EntityTypeSymptom" },
{ id: "腹痛2", name: "腹痛2", type: "EntityTypeSymptom" }
]
type=='EntityTypeSymptom'为症状的json,所以,循环的时候需要增加判断,最后需要判断长度-1的时候去掉分割线。
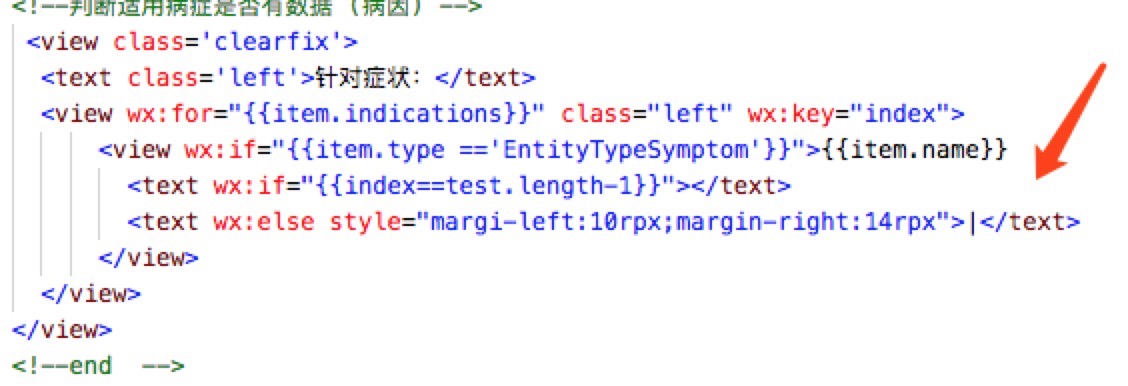
具体代码实现如下

注意:截图代码有误:index==item.indications.length-1;